Na web, a utilização de entretítulos (ou subtítulos) é fundamental, especialmente em textos mais longos.
A utilização de heading tags (ou tags de cabeçalho) permite hierarquizar os diferentes títulos de uma página. Esse procedimento permite que os usuários e os mecanismos de busca consigam identificar quais são os títulos mais importantes da publicação, facilitando a leitura e a indexação do conteúdo.
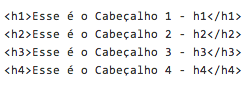
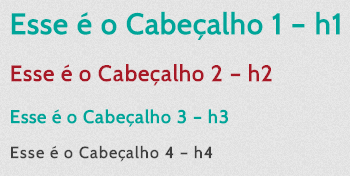
 Desde que o seu site esteja preparado para receber as tags de cabeçalho, sua utilização é bastante simples. Como exemplo, vou usar as heading tags do próprio site da Nauweb. A imagem ao lado reflete o HMTL digitado para a exibição das tags de cabeçalho que vão logo abaixo:
Desde que o seu site esteja preparado para receber as tags de cabeçalho, sua utilização é bastante simples. Como exemplo, vou usar as heading tags do próprio site da Nauweb. A imagem ao lado reflete o HMTL digitado para a exibição das tags de cabeçalho que vão logo abaixo:

Ou seja, no “HTML puro”, basta abrir a tag com o “h” desejado < >, colocar o conteúdo dentro, e depois fechar < / >.
Heading tags no WordPress
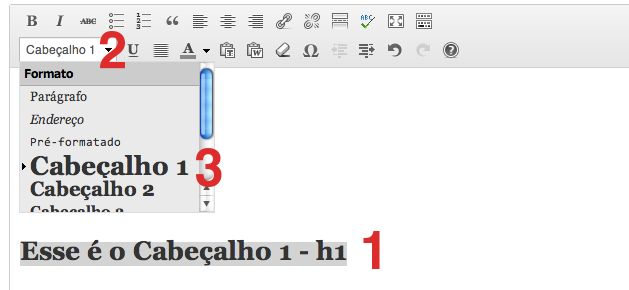
No editor visual do WordPress, por exemplo, pode ser ainda mais fácil utilizar as tags de cabeçalho.
Basta selecionar o texto desejado (1), clicar no “botão de definição do formato de texto” (2) e escolher o cabeçalho desejado (3). Veja o exemplo abaixo: